Podemos hacer que los iDevices de una página aparezcan colapsados, es decir, el que texto esté oculto y sólo se ve el título con un signo + a la derecha con el que expandir el texto.
Así es como se ven dos iDevices normalmente:

Los mismos iDevices colapsados:

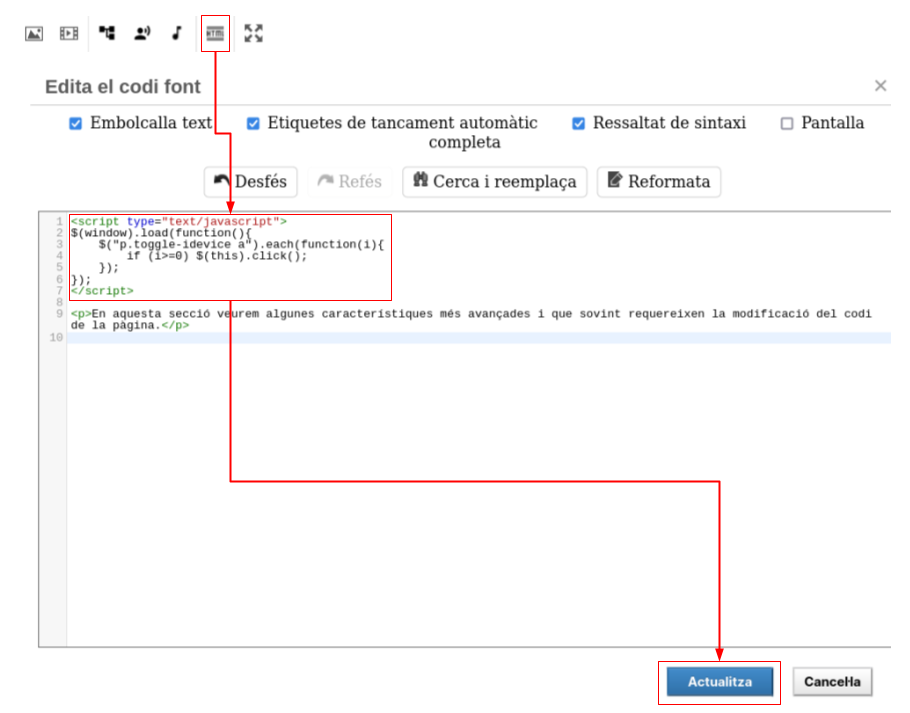
Podemos hacer que cuando abramos la página aparezcan todos colapsados o solo una parte de ellos. Para ello debemos editar el primer iDevice de la página y pulsar sobre el botón HTML. En la parte superior, antes de cualquier otro código pondremos lo siguiente:
<script type="text/javascript">
$(window).load(function(){
$("p.toggle-idevice a").each(function(i){
if (i>=0) $(this).click();
});
});
</script>Este código colapsa todos los iDevices y lo haremos tal y como indica esta imagen:

Cuando pulsamos el botón "Actualizar" el código no aparece y no veremos nada especial. Pero cuando guardamos iDevice o hacemos la previsualización de la página, veremos cómo únicamente quedan los títulos.
Modificando la línea 4 podemos hacer que se colapsen a partir del segundo iDevice quitando el símbolo "=":
<script type="text/javascript">
$(window).load(function(){
$("p.toggle-idevice a").each(function(i){
if (i>0) $(this).click();
});
});
</script>Si queremos que se colapsen a partir del tercer iDevice, pondremos 1:
<script type="text/javascript">
$(window).load(function(){
$("p.toggle-idevice a").each(function(i){
if (i>1) $(this).click();
});
});
</script>Si queremos que se colapsen a partir del cuarto iDevice, pondremos 2, etc.
También podemos colapsar iDevices concretos con el siguiente código, concretamente este ejemplo colapsa los iDevices 1, 2 y 5:
<script type="text/javascript">
$(window).load(function(){
$.each([0,1,4], function(index , value ) {
$("p.toggle-idevice a").eq(value).click();
})
});
</script>En la línea 3 debemos cambiar los números por los iDevices que queremos, sabiendo que al iDevice 1, le corresponde el número 0; al iDevice 2, el número 1, etc. El primer iDevice es siempre el número 0.